INTERFACE DESIGN

Positive Buddy: A positive affirmation application
What is Positive Buddy?
The Positive Buddy Application is a simple, effective, and fully customizable user interface focused on delivering timely notifications that promote positive affirmations and emotional regulation.
Why we need Positive Buddy…
With increasing levels of stress and negativity in today’s society and in individuals' lives, there is a growing need for an application that supports the cultivation of a positive mindset.
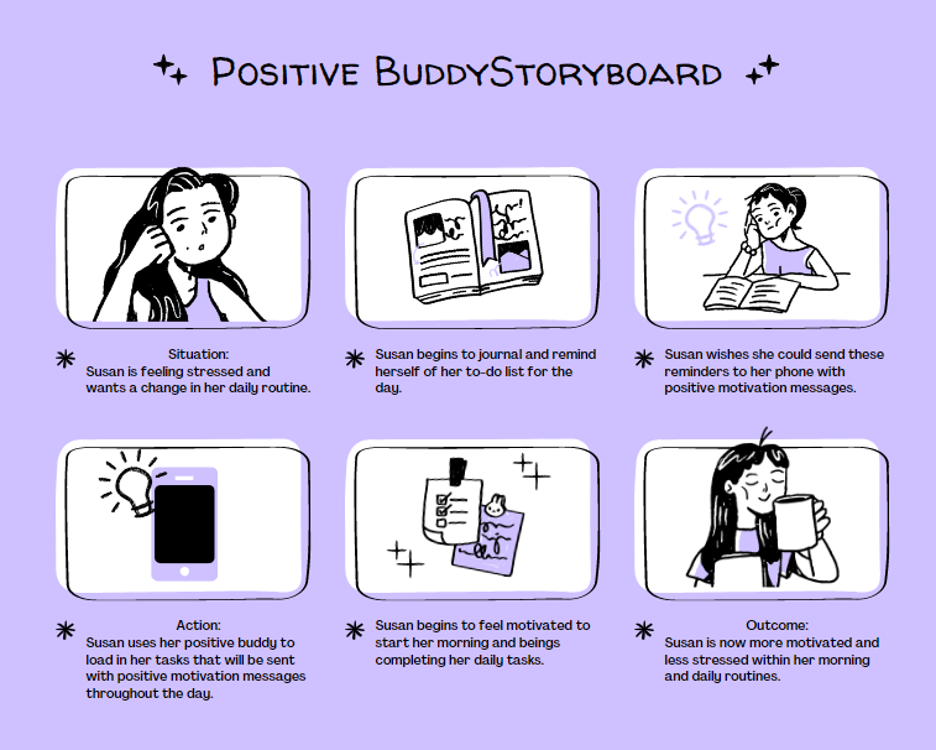
Story Board
〰️
Story Board 〰️
Meet Susan Freeman
Product Features
-
The user experience goals of Positive Buddy are to inspire and captivate users, fostering self-confidence, happiness, and safety through engaging interactions and motivational support.
-
Our app project brief outlines our commitment to developing an innovative platform focused on providing users with a supportive space for self-expression and positive affirmations. With usability goals centered on efficiency, safety, and memorability, our app incorporates user-friendly features such as selecting emotions, recording voice notes, entering journal entries, and engaging with a positive buddy. Safety measures prioritize data security and protect user confidentiality from unauthorized access. Through intuitive design and streamlined navigation, we aim to create a seamless user experience, allowing users to express themselves freely and cultivate positivity with ease.
-
Our app project prioritizes three key design principles to enhance user experience: affordance, feedback, and visibility. Affordance, our foremost principle, aligns with our Memorability goals, aiming to capture emotions promptly and prevent user frustration. Feedback is deemed essential to fostering a sense of familiarity and comfort, akin to interacting with a friendly companion rather than a mere application. Finally, visibility ensures that buttons are clearly visible and easily accessible, facilitating seamless navigation to the desired page and maintaining a user-friendly interface. Together, these design principles underpin our commitment to creating an intuitive and engaging user experience.
-
Our app project incorporates three key information architecture principles to optimize user navigation and interaction: the Hub and Spoke model, Filtered View, and Nested List. The Hub and Spoke model efficiently organizes features such as avatar creation options, scheduling affirmations, and personal settings, with each menu option serving as a launchpad into multiple smaller tasks, promoting seamless exploration. For voice recording options, we implement a Filtered View, displaying only relevant data sets to streamline user interaction and decision-making. Additionally, the use of Nested Lists in the calendar view enhances organization and accessibility, presenting the user's typed and audio journal entries in a structured format. Together, these information architecture principles contribute to an intuitive and user-friendly app experience, facilitating efficient navigation and engagement with essential features.